

I'm starting with the same rose I used in previous tutorials and have added a hummingbird element. The hummingbird was masked and the background was discarded.

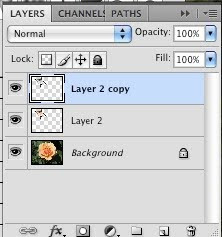
Duplicate the item that will cast the shadow by pressing command J on the layer that has the image. You want 2 copies.

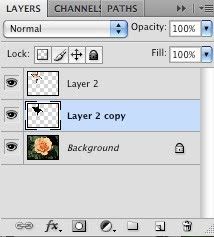
Move layer copy 2 under layer 2 by dragging the layer.

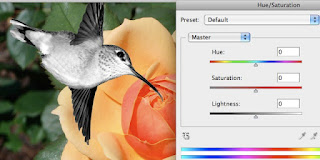
Ensure copy 2 is active by clicking on the layer. Go to images->adjustments->desaturate. You will now have a grey-scale image.

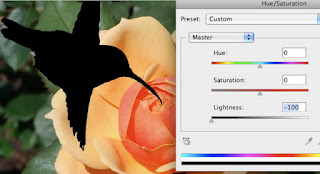
Images->adjustments->hue/saturation. Move the lightness slider to black and the image will become a black silhouette.

Shift the shadow layer so that it is slightly askew from the original image. Don't worry about the position being perfect.

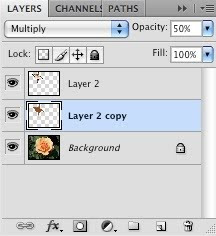
Change the opacity of the shadow. I did this one 50%. You notice it's still black, only transparent. Shadows contain color so having color in your shadow will make it more realistic.

Choose a color with the eyedropper. I used a darker brown on the hummingbird.
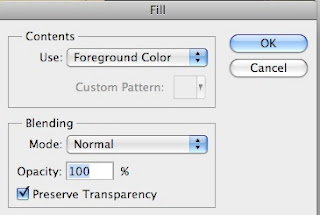
Press shift delete for fill. Check preserve transparency and change the blending mode to multiply.


You'll see the shadow has a brownish cast.

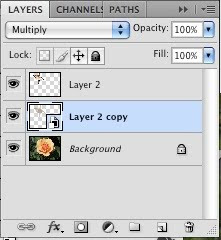
You'll want to convert layer 2 to a smart object so that it's easier to make changes later if you choose to.
Layer->smart object->convert to smart object.
Note how the layer 2 image has changed.

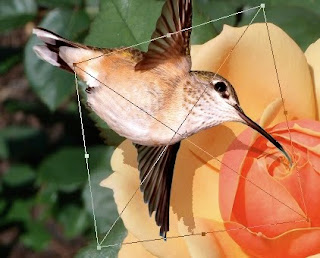
Press command T to bring up the bounding box. Shadows are not perfect replicas of the original so you are going to want to skew it.

Command click and drag to move the bounding box to make the shadow the shape you want. Click the check mark on top to accept the changes. Command T will bring back the bounding box if you want to make changes thanks to "smart object".

I added a slight Gaussian blur to soften the edges of the shadow.

Ta Da!

No comments:
Post a Comment